Recently, an ex-colleague of mine brought to our attention the Microsoft font possibly used in creating the spinning dots in Windows 11 boot screen. The font is called “Segoe Boot Semilight” and is a true type font. So, I had to verify that this is true, and I wanted to try to create the animation myself to see if that is actually the case.
First, a little bit of history on the Segoe font family. This has been widely used in Microsoft UI for several years both in Windows and Office applications. Created by Steve Matteson, this remains the gold standard for a clean and sharp font. Steve also created the Segoe Boot Semilight font back in 2016. However, it’s only recently that font has been widely seen by Windows users as it’s used in Windows 11.
The font isn’t supplied by default as a TTF file but Microsoft has made it publicly available for personal use only. So, first, I installed the font (search on Bing or Google and you’ll find various locations to download from) and then I wanted to inspect the characters possibly used in the boot animation.
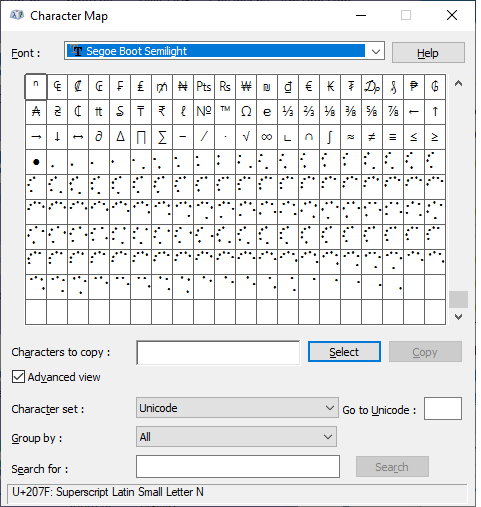
Using the character map tool, we can see the potential text characters, which are Unicode characters, used in the animation near the bottom of the font’s set. From there we can find their codes. It looks like this:

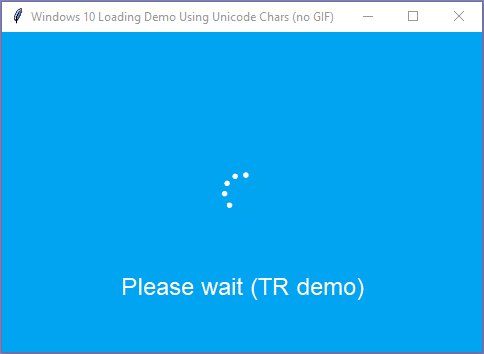
Then I wrote a Python script to load the character codes from an array in a recursive timed loop. Simulated the Windows colors for background and foreground, and BOOM, this is what was used and how it was done (although it was not implemented in Python)!
You can see the final output below…all done with just unicode chars and some python code. I used the char codes 0xE052 through 0xE0C9 (so about 119 characters) in this little animation, but it creates a much more mesmerizing effect than an evenly spinning circle. The brilliance is in how multiple dots are meticulously designed in each character glyph that when played in correct sequence imitates gravity…like marble balls going up a belt against gravity, then falling down and then brought up against gravity once again, and repeat. This is how my Python animation looks:

NOTE: The image/attachment shown above is the actual screen capture of the app while it was running…all animation is done in code using text (unicode) without any graphics other than the Window and font colors (I only captured the session and saved as a GIF to share the visuals on this blog). In order to run it and share with others, you’ll have to supply the TTF file or the user must have it installed in their system.
The brilliance in this implementation is both in font design and the architectural design as by implementing a Unicode text based animation, the resource and load time are minimal and optimized, which is critical during boot time when not much of the DirectX or other GUI modules are loaded yet, also the design makes it possible to have transparency in each glyph, can attain any foreground color with minimal change in code, and best of all, can be resized to any screen resolution of the users around the globe at real-time with no additional code change.
With that, let’s move on to the Wise Monkey. Well, the same idea can be used to animate any animation using Unicode characters. We know that the universal Unicode contains 4 monkey characters: Face, see to evil, hear to evil, and speak no evil. Their hex codes are: 0x1F435, 0x1F648, 0x1F649, 0x1F64A.
So, we can animate them for fun and there’s no need to supply or install any special font for this demo as the system/default fonts already contain these characters. So, click on ![]() on the widget to see for yourself.
on the widget to see for yourself.
The output shell (in this case, I’m using very basic Trinket widget) determines how well the rendering is, but if you run it on a real Windows machine (vs hosted environment as Trinket), you’ll far better resolution for each glyph. This is how it looks on my machine:

You’ll notice that the captions are synchronized as well with the glyphs making it more impactful. To get the full Python source code, you can contact me or donate here so I can continue to share the code and write about interesting topics.
Related post: