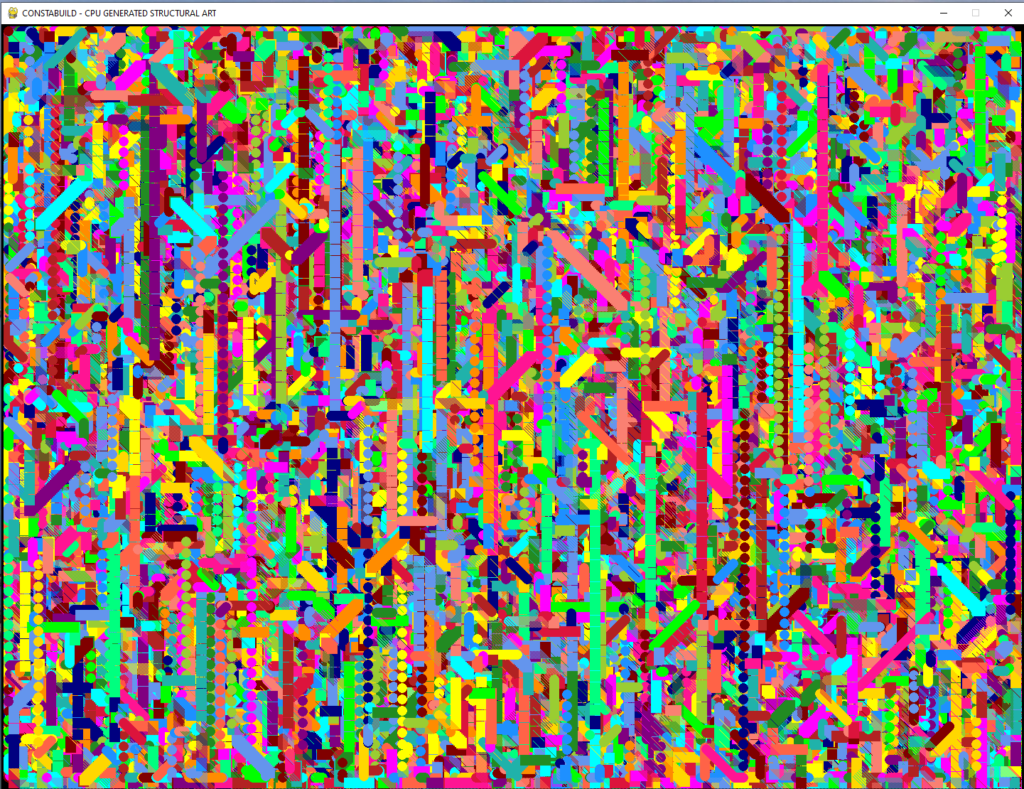
This program I dub ‘Constabuild’ is a cross-platform Python app I wrote that generates ‘random’ shapes in ‘random’ colors, in ‘random’ starting positions, for ‘random’ repetition of the selelected shape and color…creating unique patterns/art every time it’s executed.
While the app is 100% self-running, there are also some fun commands user can give at run-time such as: centering the drawing cursor to center of window, changing the background color, erasing/unerasing previous drawings, save snapshot as a PNG file of the latest drawing.

Below are two sample clips of the app in action. Note that the actual window of the app is larger and wide-screen but to save space and time for the videos, I’ve only taken a small area for a small amount of time. The longer you let it run, the more filled the window will be…there’s no time-limit as to how long you can have it running.
See it in Action…
Clip 1: https://youtube.com/shorts/Icj6vKiv7P0
Clip 2: https://youtube.com/shorts/nZ26yPXg4D4


Anatomy of the App…
The idea came to me as I was toying with various drawing primitives in PyGame. It’s written in Python, and is fully cross-functional. I have a Windows version that’s self-executable and works beautifully. I may upload the source to github at some point depending on the time on hand.
Most of the code is inside a forever loop. The only way to quit it is to click on the [x] of the app window to close an app as usual. I create several lists (arrays) for various things such as keycodes (controlling the direction of the drawing) including ability to go diagonally, which means processing multiple keys together (e.g. north-east with up and right arrow), colors in RGB format, shapes (rectangle, circle, line), and various coordinates to keep track of positions of drawing, window boundaries, sizes, etc.
To make it interesting, I code the app to let CPU choose a random starting location at each execution of the program. Then I fix the framerate to 30 frames/second, which is a good speed for this app. It also ensures that different computers of faster/slower CPUs will be running this app always at my specified framerate making it consistent all across.
At each forever-loop iteration, I pick a random shape, a random color for it, random direction of drawing (north, east, south, west, north-east, south-east, south-west, north-west). However, to make it more unpredictable, I decide how many times to draw the shape in the new position…just once would be too quick and random with mostly noisy patterns, so I create another algorithm where the app employs a counter and a divisor and using modulus of them decides which how many times to draw the shape. Of course, a fundamental chore of any app that draws is to ensure the drawings are always within a boundary (e.g. not go off the window). I don’t know about you but I love watching (after creating) these apps take a life of their own each time we run it, creating unique patterns…which I call structural 2D art. And because it continuously draws these continugous shapes, I call it CONSTABUILD.
But I added a twist to it…while the app will do its thing without any user interaction, user can still make it do some interesting stuff to have a little bit of the user’s ‘touch’ in creation of the art. For example, user can center the drawing cursor anytime by pressing HOME key. User can toggle the background color from black to/from white by pressing down ‘b’ key…note that because this is real-time and drawings are occurring on the canvas, changing the screen background color may take more than one press for it the event to be registered. User can press DELETE key to remove previous drawings from screen in real-time while the app continues to draw ones, and finally, user can press F10, or PrintScrn, or Insert key to take a full desktop screenshot and save as a PNG file in the app’s current directory. For example, the file name will look like this: CONSTABUILD-5731.png where the numeric part is a counter that shows how many iterations (of drawings) it has completed. 5731 indicates five thousand seven hundred thirty one iterations were completed at the time user took the snapshot. The more the repetitions, of course, the more the drawings, the more the canvas will be filled.
I shared a simpler, but more manual (user-controlled) drawing app in the past here. If interested, you can get more details on that program on its page.
Well, that’s all for now, if you’re interested in getting the self-executable Windows version, write a comment or contact me with a location where I can upload the file. It’s free and there’s no malware whatsoever.
▛Interested in creating programmable, cool electronic gadgets? Give my newest book on Arduino a try: Hello Arduino! 
▟