VOLUME 2
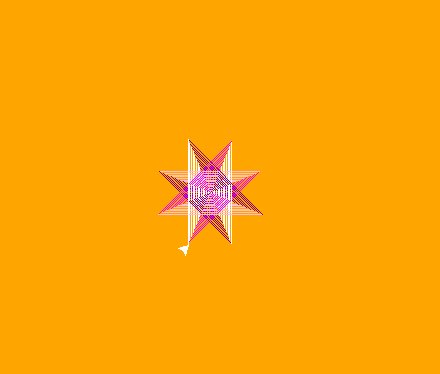
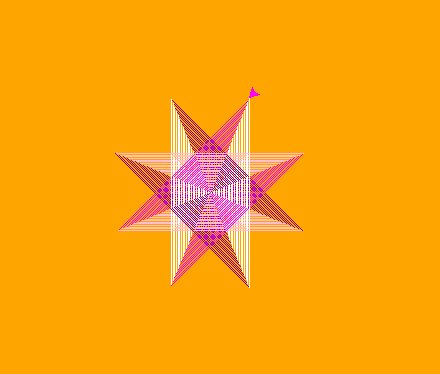
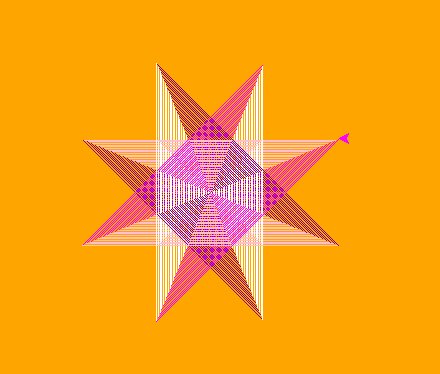
If arts and tech had a baby, may it’d look like me 🙂 Anyway, I love mixing the two, interconnecting, and interpolating them…because I’m always curious. Results can be incredibly satisfying or surprising. These are not the best of my work in any form in coding, but wanted to share these short programs in a language I only tinkered with recently, and created things that are unique and beautiful (==art) with the code.
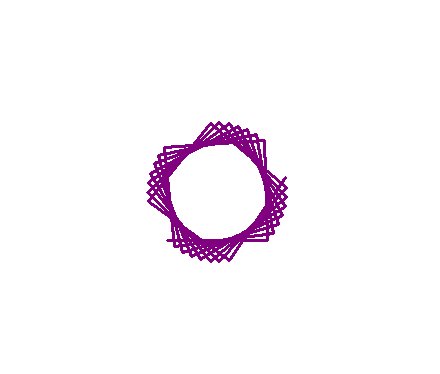
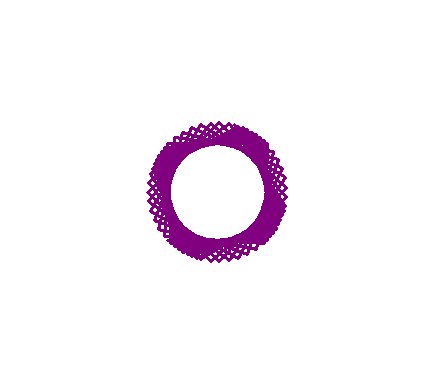
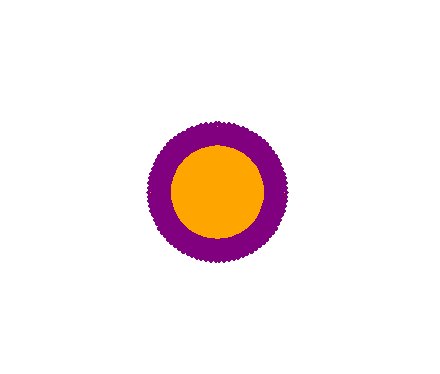
The best thing about these are that they’re never the same! Even if you ran my program every other second 🙂 Better than most “abstract art” you’d pay for a static framed picture. Besides, it’s so satisfying to watch the computer follow your coding instructions just to create a randomly unique artwork! Every time, it runs your own code.
Let me share some of them I created not long ago (not an exhaustive list and I only uploaded tiny versions of them but they’re better at bigger scales).
VOLUME 2 Code/Artwork:: (separated into different volumes for better experiences of the viewers…e.g. small bites, faster page loads)





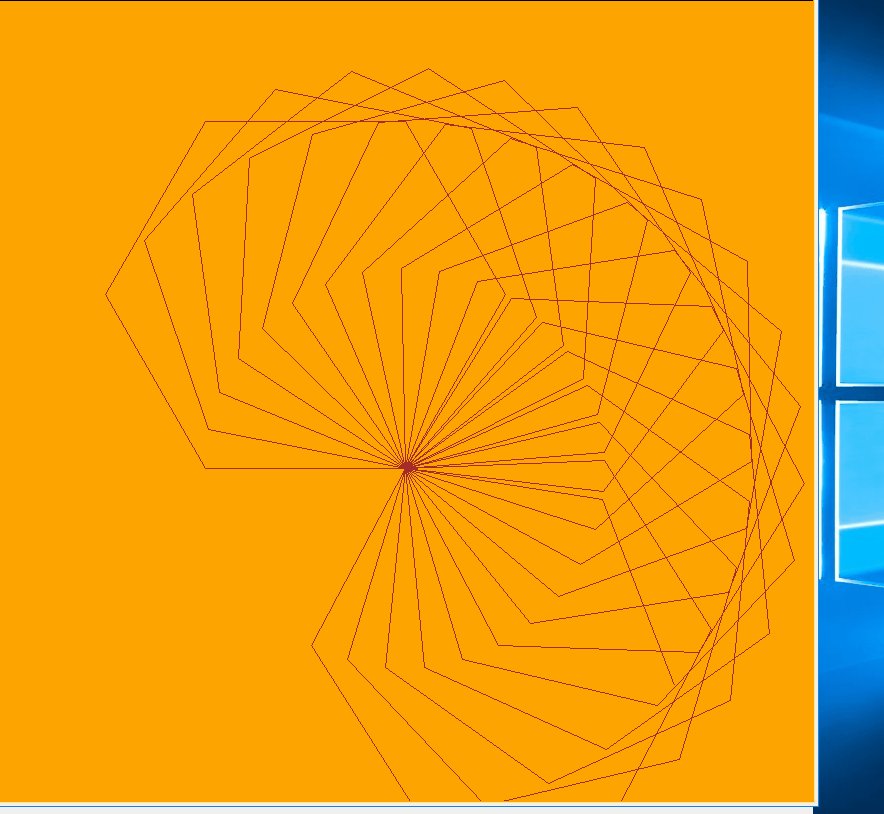
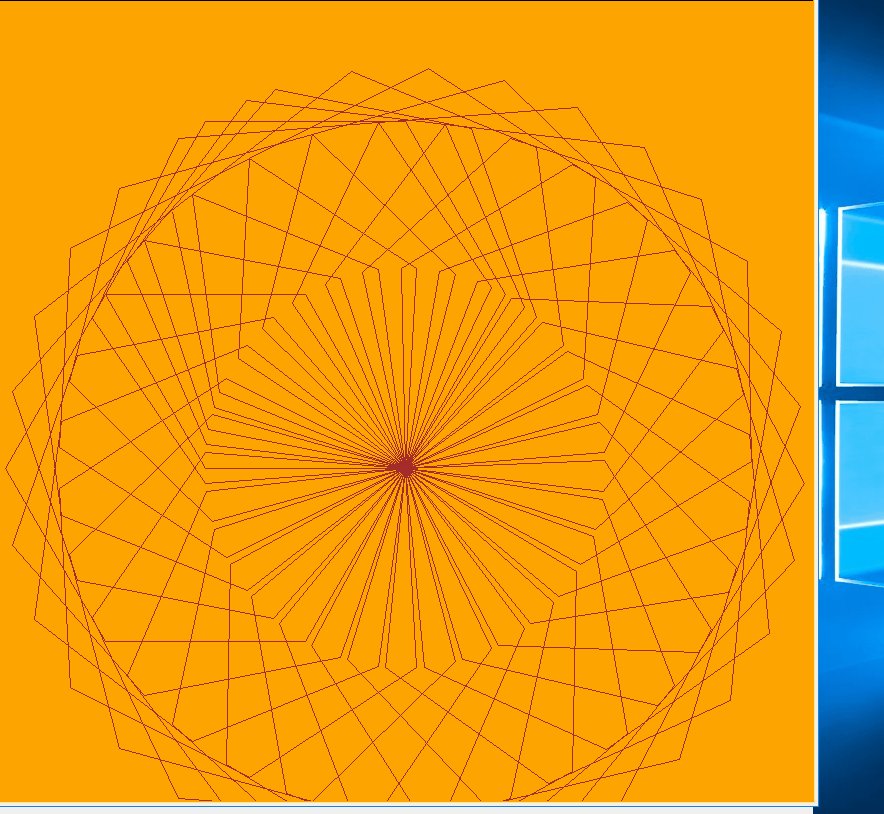
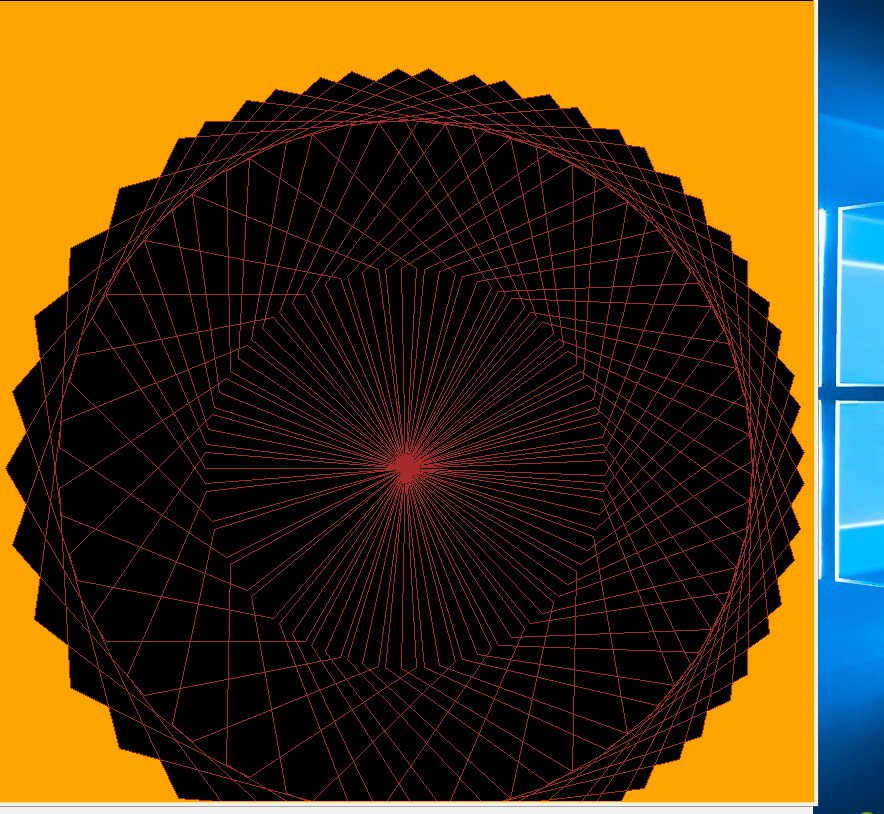
Explanation: How is it done? They’re all done using the Turtle library! I describe how to get that in your arsenal here: [ check out my earlier blog on the details on Turtle code. ]
By understanding that concept and then tweaking it and using different functions and attributes of the library (I shared a link for you on that in the blog with link above) , you can create some cool graphics!…If not for science, for art 😉
Check out the other Volumes posted about this topic by clicking here.