User stories or scenarios are the suggested and preferred way for most agile development teams to capture software features in bite-sized morsels. It helps to continuously focus on the feature from end-user perspective (targets user-experience, persona) and the situation (i.e. the need for that feature) and expected behavior (i.e. what the user is trying to achieve after using this feature).
Wireframes are the quick prototypes of a feature or a flow without requiring developers, but with just enough logic to demonstrate the expected behavior in the end product.
User stories and wireframes go hand-in-hand. It’s a very large topic so I won’t bore you with all that there’s to know here, but I’ll touch on a couple of simple scenarios. Then I’ll convert them into user stories, then I’ll turn those into wireframes with pseudo-functionality that can be shared with others for review.
The Stage: we are creating a login feature for a mobile app for our bank customers. At minimum, they must provide username and password to login. If both are correct, they are taken to their account summary page. If incorrect, they’ll be notified with a message…e.g. “Your password and username combination do not match. Please try again.” or similar. (I won’t cover this scenario right now.) Customers also must have an alternative option to log in if they don’t remember the combination or any of the required info, in which case, they must verify their identify. Furthermore, if they suddenly remember the information or decide not to opt for alternative verification, they can also “cancel out” of that flow and get back to the main login screen.
Ok, I’ll keep it extremely simple. For example, I won’t touch on the acceptance criteria, risks, priorities, number of tries, and other security implications in this blog, but instead focus on the core scenarios.
First, let’s build the stories. They may look like these:
As a customer, I want to log into my bank account using a mobile phone so that I can check my account summary.
If I (a customer) do not remember my username and/or password, it should give me other ways to authenticate me so that I can log in.
If I (a customer) cancel out of ‘forgot password/username’ dialog, it should take me back to login screen so that I can try to log in again.
The color coding above should give you a clue as to the formation of the story (i.e. user, need/situation, goal/expected output). Now let’s take this one more step further. We want to quickly create a mockup of the screens and the behavior of the required features in this in-development app so that we can share it with designers, test, developers (possibly even with stakeholders to validate), etc. But we cannot hire developers to develop mockups as it would be a huge waste of time/resource/money or even infeasible in many cases (without taking them off from other commitments for example).
To address these situations, the mockup creations, prototyping, wireframing, and even simple sketches are used to move the design forward and tweak it as needed before packaging it for the developers. At least, that’s the release ideology.
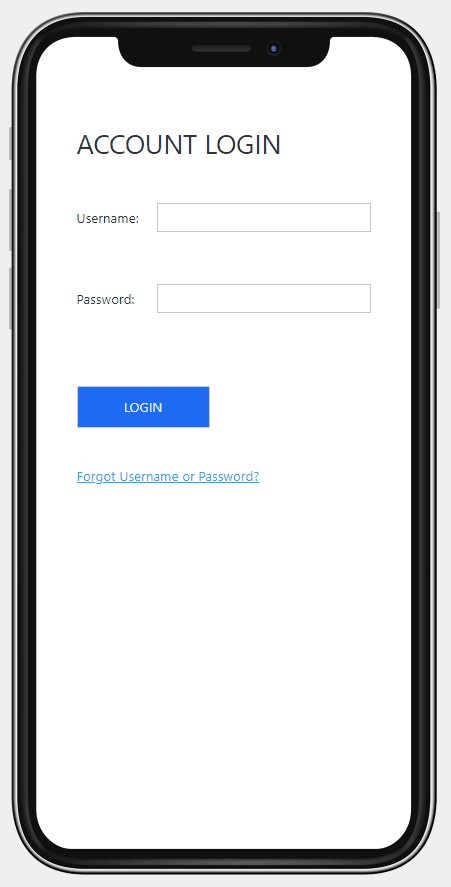
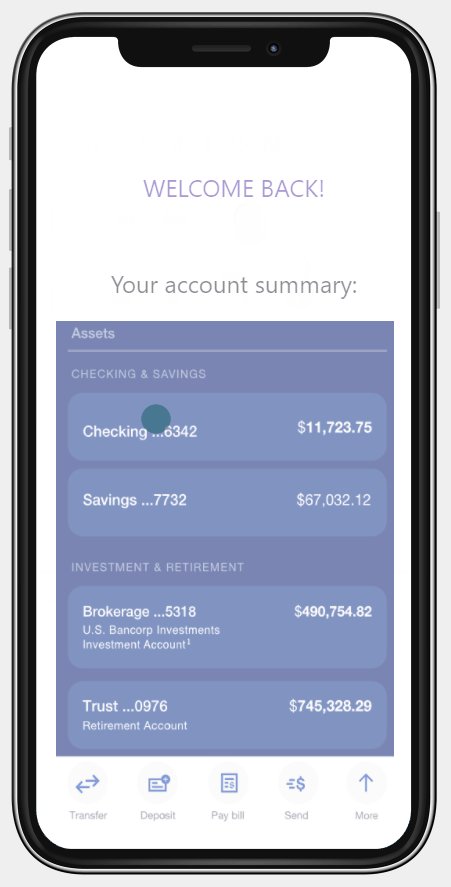
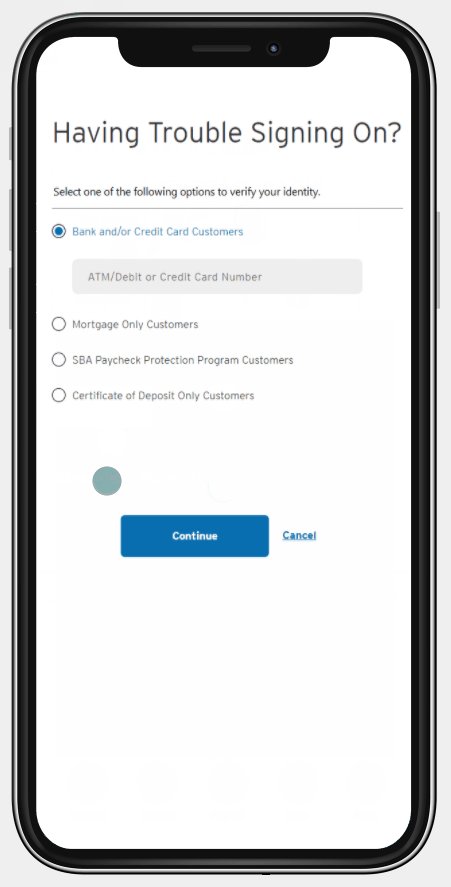
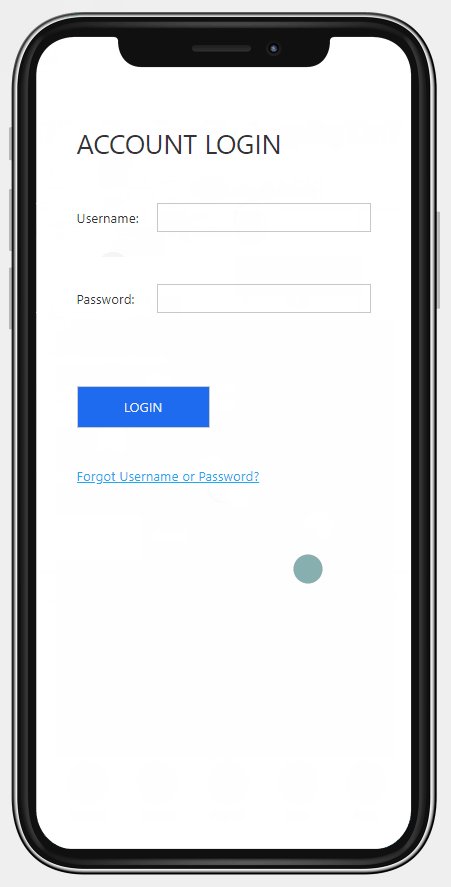
Below is a capture of my wireframe in action. I demonstrate the basic flows: User logs in. User forgot the credentials. User gets the options to verify identity in alternative methods. User retries logging in.

It’s simulating in its earnest, an iPhone 11 screen. Notice, how the onboard keyboard pops up when I’m in the input fields. Also, the password field hides the actual characters exactly as in a real device. If I wanted to, I could simulate it for other devices and screens without having to re-write the whole thing and see how it scales. This mock-up project is then exported to a working script-driven HTML file (not just a video clip or gif) that can be locally hosted or uploaded to any server for demo, and for others to review. For example, this very mockup (basic version) is hosted on my personal FlyingSalmon site’s server (you can interact with it here).
There are various paid/limited-time-free Cloud-based and desktop applications out there. I cannot really recommend one over the other. Some are better for web applications, some are optimal for mobile devices, some are for tablets and desktops, and some offer all-in-one portability.
I only touched on a tiny potion of the overall story creation and mockup that goes into developing even a simple feature. We didn’t even discuss accessibility (contrast ratio), responsiveness, the UI details (font, button size/color, themes, etc.) and much much more; that’d take years of writing 🙂 Nevertheless, I hope this was an interesting read for you.
▛Interested in creating programmable, cool electronic gadgets? Give my newest book on Arduino a try: Hello Arduino! 
▟