UPDATE: BONUS animation added at end of this post.
In this post, I’ll demonstrate how to read color values (stored as Hex) from a data file and create dynamic patterns using those colors. Additionally, user can interact with it to choose different patterns, and even shuffle the same colors in different orders as they were originally stored in data file. I’ll be using Python code and leveraging its Tkinter library.
The Data File
The hex codes are in a text file separated by commas as shown in Notepad below:

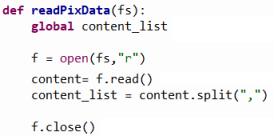
The code to read the data in this format is:

The Application UI
The application is GUI-based app created by Tkinter’s features. It’s a simple interface with buttons, static label, surrounding the canvas where I draw the shapes in designated colors as read from the above data file.

My code to create the above UI is:

The Demo button cycles through all the patterns in sequence.
Initially, the codes are arranged in memory in exact order of their appearances as in the data file. Upon pressing the Shuffle button the code rearranges the hex codes randomly in memory and redraws the patterns using the new sequence.
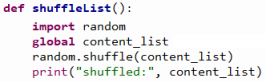
My custom function to shuffle is defined as:

In-Action Video Clip
The Patterns
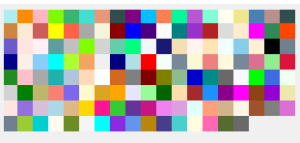
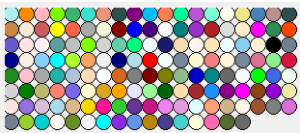
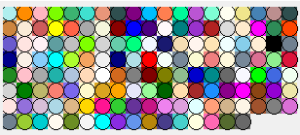
Patterns are created by rectangles, circles, and lines. Each pattern creation code is tied to a button: Pattern 1, Patter 2, etc. They create the following patterns:





The last pattern shown above uses both rectangles and circles with fill and outer borders.
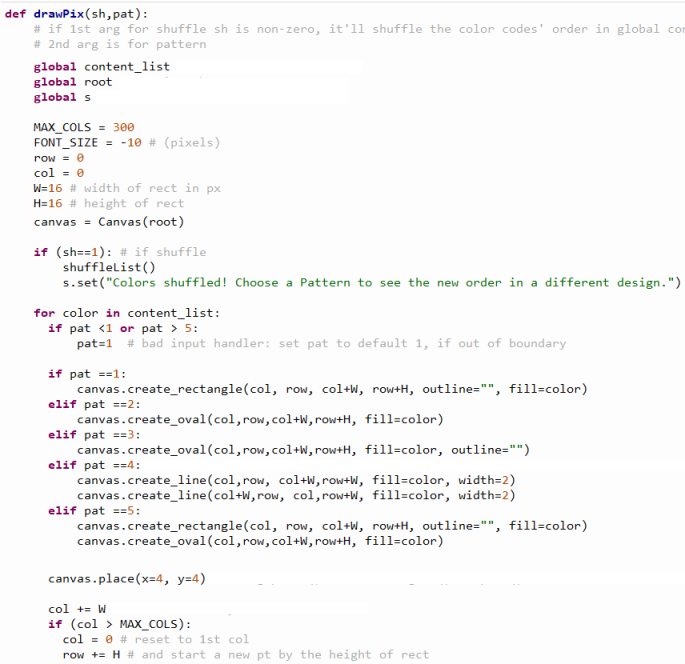
Creating the patterns are drawing on canvas are accomplished by the following custom function:

Have fun improving it, modifying it. I did this mainly to play with tkinter features, and tinker with file and strings/list parsing. Along the way, there are many learnings that are useful for real-world scenarios you never know you’ll need at some point. Hope you found it interesting 🙂
BONUS: I’ve re-written the same application but using animated drawing with turtle library. Below is a short clip of the patterns discussed above but drawing with animation.