In one of my past posts, I demonstrated an Etch-a-sketch program using Python’s Turtle library. In this post, I demonstrate writing a similar app using pygame library with new twists.
The idea is similar…you use up/down/right/left arrow keys on your keyboard to move the drawing cursor…however, you can also press up+right to make it go up at an angle; and down-left to draw down at an angle. Additionally, you can press SPACE key to jump over some pixels creating a boxed/windows effect.
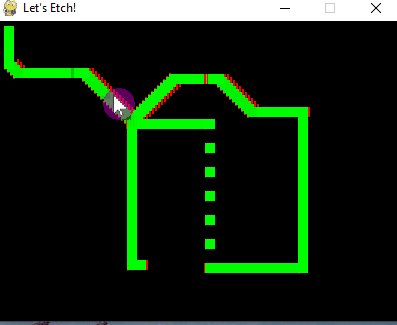
A simple demonstration animation below:

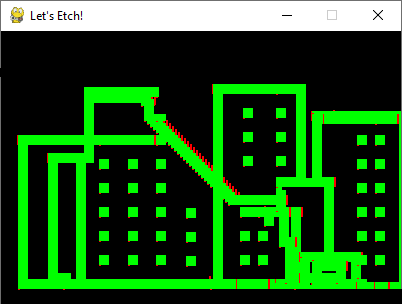
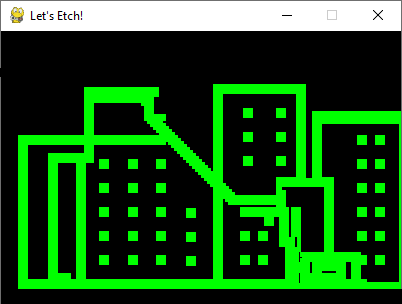
It’s not much but you can do a lot more! Another addition in this app is a little guiding pixels header…that may be helpful in showing where you are when overlapping the same color and area. The app can also turn off the guide easily, and below are sample, quick creations with guide ON and OFF:


By the way, you can download it and create more complex designs with it yourself! Download the ZIP file here and then extract the EXE and just run it (double-click).
A few callouts to aspiring coders. Pygame has different coordinate system than Turtle’s. Its coordinate 0,0 is at top-left as in .NET, and tkinter.
You import the library as follows:
import pygame, sys
from pygame.locals import *
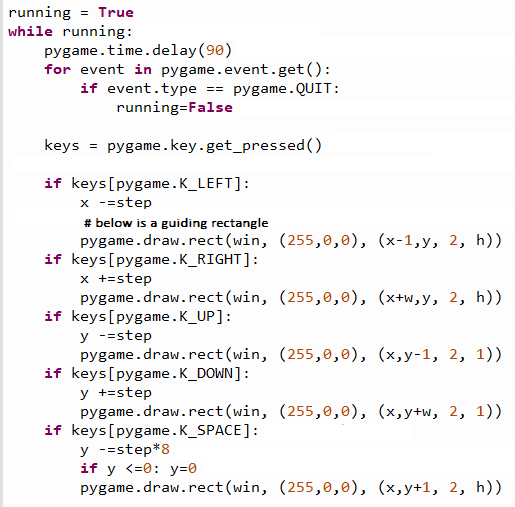
The loop may look like this where we capture each keystroke in a while loop:

Be sure to call: pygame.init() at start and to quit cleanly, call pygame.quit()
For more experienced coders, this provides a good clue to create your own versions, for others it may not be…but don’t fret…there are many resources available to get started with Python programming. And pretty soon (if you stick with practicing), this will all make sense. Who knows, I may write a book detailing every step for beginners at some point 🙂 depending on readers’ interest. But for now, I’m sharing the overall concepts with a broad brush.
▛Interested in creating programmable, cool electronic gadgets? Give my newest book on Arduino a try: Hello Arduino! 
▟